Créer un élément de menu sans lien

Lorsque l’on créé un élément de menu dans Friweb, on le lie généralement à une page, un article ou encore à une catégorie.
Mais il peut également être utile, dans certains cas, qu’il ne renvoie vers aucun lien.
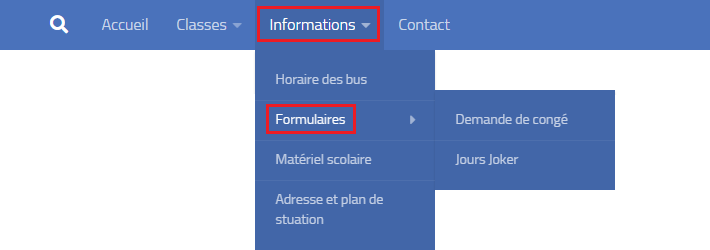
Dans l’exemple ci-dessous, le menu « Informations » est un élément de premier niveau, composé de quatre sous-menus de deuxième niveau. Les informations étant toutes contenues dans les pages de deuxièmes niveau, il n’est pas forcément utile de lier le menu « Informations » à une page.
Il en va de même pour le sous-menu « Formulaire » qui contient deux menus de troisième niveau.
Pour ces deux éléments de menus, il serait utile de faire en sorte qu’en les sélectionnant, rien ne se passe, hormis l’ouverture du sous-menu (comme c’est le cas dans le menu du site Friweb).

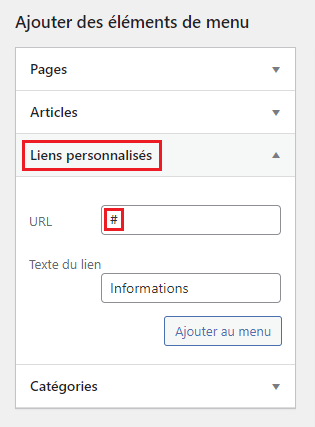
Pour créer un tel élément, il suffit d’insérer un « Lien personnalisé », utilisé généralement pour créer un lien vers un site externe. Mais dans ce cas précis, l’astuce consiste à entrer un # (dièse) à la place de l’URL.
Ceci indique au navigateur qu’il doit simplement ouvrir le menu, tout en restant sur la page actuellement affichée.
Il est ensuite possible de le déplacer dans l’arborescence du menu, de la même manière que n’importe quel autre élément de menu.